고정 헤더 영역
상세 컨텐츠
본문 제목
[React] history.push 이용해서 query string 보내기 (리액트 페이지 이동 시 url parameter 전달)
본문

내가 반나절 동안 삽질했던 history.push 페이지 이동 시에 url 뒤에 parameter를 넘겨줄 때 한 실수를 적어보고자 한다.
상황) 페이지 이동 시 history에 props를 담아서 전달해주면서 동시에 url 뒤에 query string에 값을 달아주고 싶었다.
1. /test 페이지에서 /push 페이지로 값 전달하면서 이동
>Test.js
import React from "react";
import { useHistory } from "react-router";
export default function Test() {
const history = useHistory();
let data = { key: "value", key2: "value2" };
return (
<>
<br />
아리를 클릭하면 페이지 이동 <br />
<br />
넘길 데이터: {data.key + ", " + data.key2}
<br />
<br />
<button
onClick={() => {
history.push({
pathname: "/push",
data: data,
});
}}
>
push 페이지로 이동
</button>
</>
);
}
여기서 push페이지로 이동 버튼을 누르면 /push로 이동하면서 data변수를 props로 넘겨주는 것이다.
>Push.js
import React from "react";
import { useLocation } from "react-router";
export default function Test() {
const location = useLocation();
return (
<>
<br />
여기는 push 페이지 <br />
<br />
현재 url: <span style={{ fontWeight: "bold" }}>{location.pathname}</span>
<br />
<br />
받아온 값: {location.data.key + ", " + location.data.key2}
</>
);
}
이렇게 값만 넘기는 것은 아무 문제가 없다. 근데 여기서 history.push의 pathname에 쿼리 스트링을 넘겨주려고 하면??

기존의 Test.js에서 저기 빨간 네모친 부분을 변경해주고 다시 버튼을 클릭해보자


이렇게 url은 변경되었으나 화면은 빈 화면이 된 것을 볼 수 있다.
저런 상태에서 새로고침 하면 값이 뜰 때도 있어서 무슨 이유인지 모르고 열받았는데 애초에 내가 잘못 한 것이였다...
거의 부제) history.push의 이해도 부족으로 인한 삽질ㅜㅜ

이렇게 history.push안의 pathname에는 ㄹㅇ 경로 명만 적어주고
쿼리스트링을 넘겨주려면 search라는 key로 넘겨주면 되는 것이였다.....
import React from "react";
import { useLocation } from "react-router";
export default function Test() {
const location = useLocation();
return (
<>
<br />
여기는 push 페이지 <br />
<br />
현재 url: <span style={{ fontWeight: "bold" }}>{location.pathname}</span>
<br />
<br />
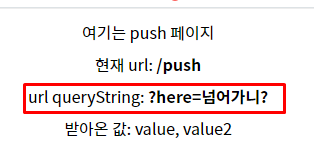
url queryString:{" "}
<span style={{ fontWeight: "bold" }}>{location.search}</span>
<br />
<br />
받아온 값: {location.data.key + ", " + location.data.key2}
</>
);
}받아올 때는 location.search를 적으면 history로 넘겨받은 query string 값을 가져올 수 있다!!!!

나 같은 실수를 하는 분은 많이 없겠지만... 혹시 몰라서 도움이 될까봐 적어놓기로 했따!!
끝~~~
'React, Node.js, Express' 카테고리의 다른 글
| [node + express] url querystring 추출, 프론트에서 가져온 get parameter 가져오기 (0) | 2022.04.05 |
|---|---|
| [React Daum지도 API] 팝업 컴포넌트 및 다음 지도 api사용 시 뜨는 Warning 에러 해결 (0) | 2021.09.29 |
| [React + Node] React 새로 고침 시 Cannot GET/POST 버그 드디어 수정하다... (0) | 2021.09.24 |
| [React/JavaScript] 이미지 파일 업로드 전 미리 보는 방법 (2) | 2021.09.23 |
| [React] URL 파라미터 가져오기, query string 추출 방법 2가지 (0) | 2021.09.17 |




