고정 헤더 영역
상세 컨텐츠
본문
728x90
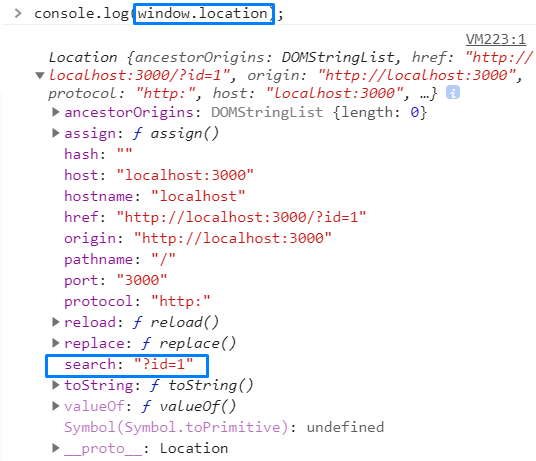
우선 사용할 것은 location 객체의 search 파라미터이다.

리액트에서의 location은 javascript의 window.location과 동일하다.
search는 url의 ? 뒤에 부분을 가져와줌

url뒤에 ?를 붙인 후 name을 넣어주자.
1번. 변수로 만들어서 쓰기
function 컴포넌트(location) {
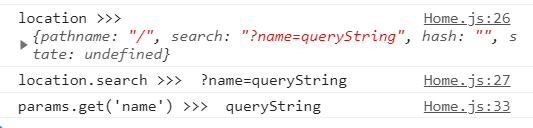
console.log("location >>> ", location);
console.log("location.search >>> ", location.search);
const params = new URLSearchParams(location.search);
let name = params.get("name");
console.log("params.get('name') >>> ", name);
}
2번. 함수로 만들어서 쓰기
function 컴포넌트(location) {
let getParameter = (key) => {
return new URLSearchParams(location.search).get(key);
};
const name= getParameter("name");
console.log('getParameter("name") 함수 >>> ', name);
}
결과는 동일하게 나온다.
가끔씩 1번이 안될 때도 있고, 2번이 안될 때도 있는데 (원인은 안알아봤음..ㅎㅎ) 뭔 차이인지 모르겠다...
일단 query String이 많을 때는 2번의 방법으로 전역 함수로 만들어놓고 쓰면 좋을 것 같다.
location을 컴포넌트 props로 받아오지 않고 window.location.search로 접근해서도 사용 가능하니 참고하길 바람.
const params = new URLSearchParams(window.location.search);
let name = params.get("name");
let getParameter = (key) => {
return new URLSearchParams(window.location.search).get(key);
};
let name2 = getParameter("name");
728x90
반응형




