고정 헤더 영역
상세 컨텐츠
본문
한영타 변환기 확장자 앱을 만들고자 마음먹었을 때 확장앱을 만들어 본 적이 없어서 확장앱 설명 글을 쓱 보고 js로 만들어야하는 줄 착각했다.

https://developers.whale.naver.com/getting_started/
들어가기 전에
확장앱이 무엇인가요?확장앱(Browser Extension)은 브라우저에 설치하여 브라우저의 기능을 확장하는 작은 애플리케이션입니다. 확장 프로그램이라고도 부릅니다. 웨일 사용자들이 필요로하는 재미
developers.whale.naver.com

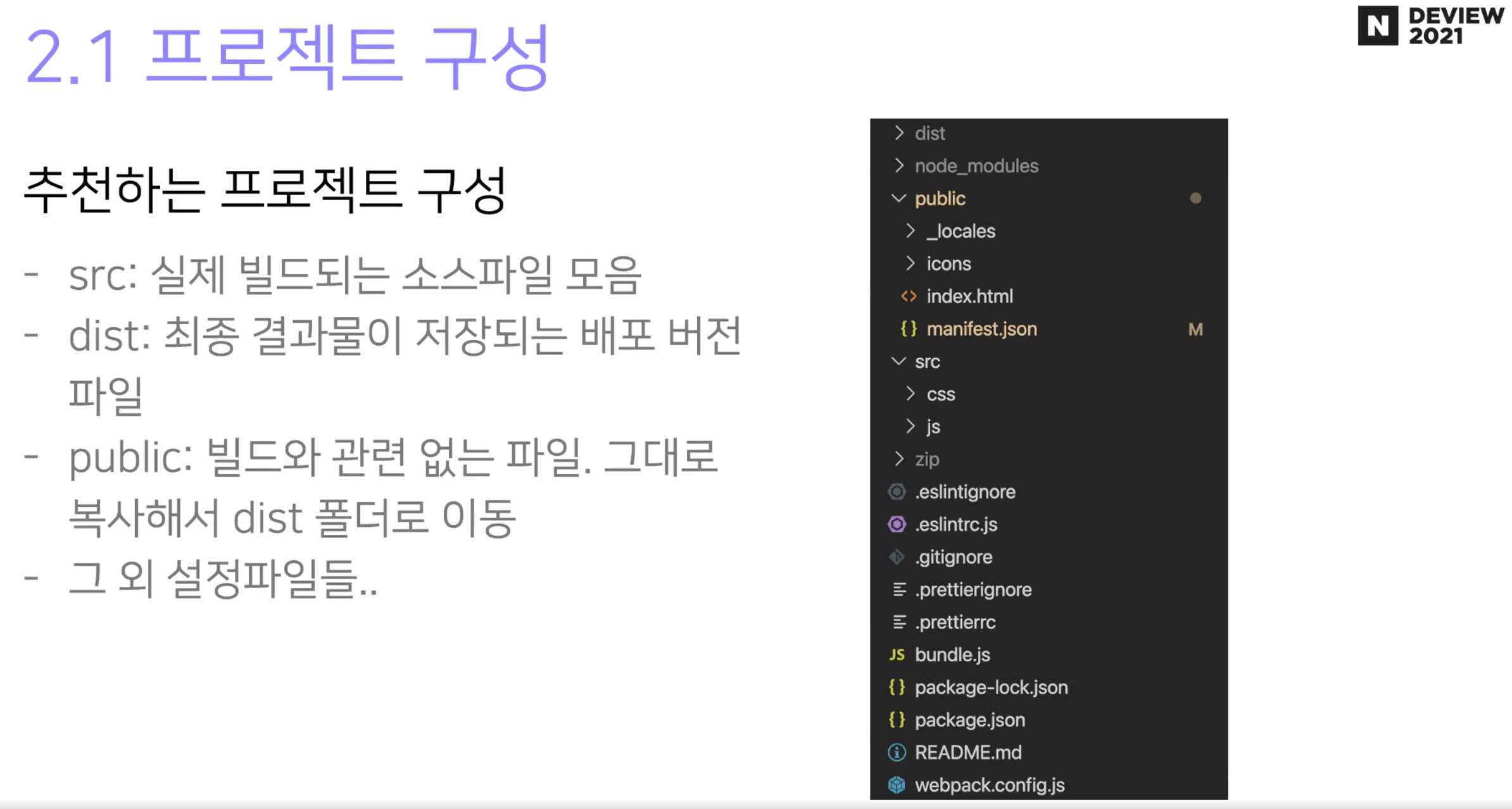
js로 만드는 도중 웨일 앱 개발 튜토리얼 동영상의 프로젝트 구성을 본 뒤 프레임 워크 없이 js만 쓰면 힘들겠구나 하고 직감했다. 다른 프레임워크를 안써도 되긴하지만 좀 더 유연하게 만들지 못할듯하다.
그래서 개발 초기 단계에 들어서서야 다른 사람의 개발 후기를 찾아보게 되었다.
whale 확장앱 개발 회고록을 보려고 했는데, 아무래도 웨일을 사용하는 비중이 적다보니 회고록도 적었다ㅠㅠ
그래서 chrome 익스텐션 회고록을 검색해서 참고하기로 했다. 어짜피 둘 다 크로미움 기반이기 때문에 배포하는 구조나 과정이 다를 뿐이지 만들어 놓으면 어느 곳에서나 사용할 수 있기 때문이다.
줌인터넷 회사의 크롬 익스텐션 개발: https://zuminternet.github.io/Zum-Chrome-Extension/
크롬 확장프로그램 개발⛏️ 회고
Vue.js를 이용하여 줌 확장프로그램을 개발하는 과정에 대한 회고입니다.
zuminternet.github.io
여기가 진짜 알차게 적혀있다!! 프로젝트 설계부터 검수 꿀팁 등...
생활코딩: https://opentutorials.org/module/2503/14051
웹페이지에서 공부한 단어의 수를 세기 (크롬 확장 기능 만들기) - 보편적이지 않은 코딩
수업소개 웹페이지를 소비하는 입장에서도 웹페이지를 대상으로 여러가지 프로그래밍을 할 수 있는 방법이 많습니다. 최근의 웹브라우저들은 대부분 개발자 도구를 제공합니다. 이것을 이용하
opentutorials.org
설계부터 차근차근: https://www.peterkimzz.com/vuejs-chrome-extension-1/
Vue.js로 크롬 확장 프로그램 만들기 강의 - 1부 - peterkimzz
제가 최근 우연히 크롬 확장 프로그램을 개발했는데, 이게 생각보다 꽤 괜찮은 시장이라는 걸 알게 되었습니다. 크롬 확장 프로그램은 이미 여러분들에게 익숙한 웹 기술로 쉽게 개발할 수 있고
www.peterkimzz.com
다시 얼마 개발하지 않은 프로젝트이지만, 이번 기회에 사용해보지 않았던 vite를 사용해보기로 하였다.
'Project > gksdud Converter (한영 변환기)' 카테고리의 다른 글
| [gksdudConverter] 한영타 변환기 개발기록 3 : 한글 -> 영어 타자 변환하기, javascript 한글 자소 분리하기 (0) | 2023.01.30 |
|---|---|
| [gksdudConverter] 한영타 변환기 개발기록 2 : 구현 방법 모색하기 (2) | 2023.01.29 |
| [gksdudConverter] 한영타 변환기 개발기록 1 : 개발 이유와 구현 방법 떠올리기 (0) | 2023.01.29 |




