고정 헤더 영역
상세 컨텐츠
본문
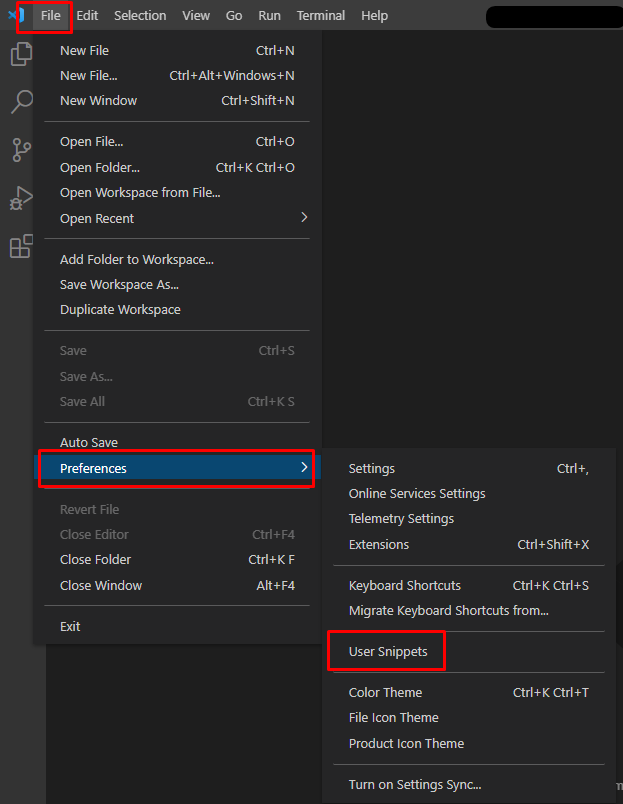
1. vs code 접속 후 상단의 File > Preferences > User Snippets

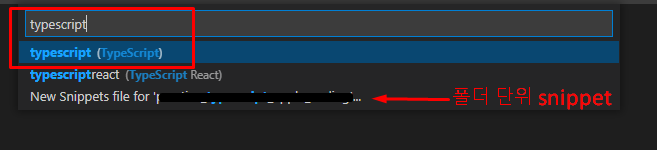
2. snippet 목록에서 원하는 언어를 선택한다.

2-1. 원하는 단축어의 언어 검색 후 선택한다.

해당 디렉토리만의 snippet 설정도 가능하다.
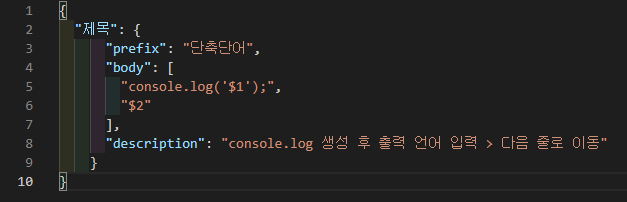
3. 해당 언어의 단축 snippet 설정 json 파일이 열린다.

주석으로 예시도 달려있따.
4. 원하는 snippet 단축어 설정

{
"제목": {
"prefix": "단축단어",
"body": [
"console.log('$1');",
"$2"
],
"description": "console.log 생성 후 출력 언어 입력 > 다음 줄로 이동"
}
}예시로 하나 만들어봄
예시 들기위해 한국어로 적은거 알쥬...?
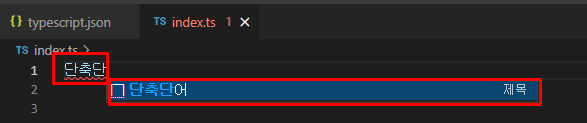
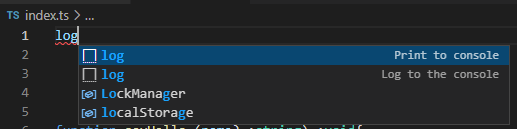
5. 사용해보기

prefix에 적은 단어를 치면 아래에 내가 등록한 단축어가 나오는 걸 볼 수 있다.
설명은 좀있다가 할테니 결과만 보시라
만약에 아래에 안나오면 ctrl + space 눌러보세여!

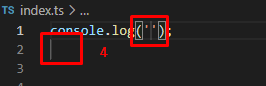
얘를 불러오고나면 커서가 이렇게 두군데에 잡혀있다.


젤 처음 focus 잡힌 곳에서 입력 후 tab을 누르면 2번째 line에 있는 커서로 focus가 이동되는 것을 볼 수 있다.
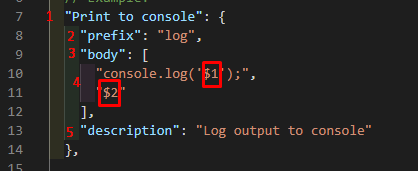
6. vscode snippet 설정하는 법 설명

처음 예시를 기준으로 설명할 예정임
1 - 단축어 입력 시 대표적으로 보여지는 제목
2 - 지정 단축어
3 - 실제로 출력할 코드 배열
4 - cusor가 이동할 위치
5 - 부가 설명

난 typescript.json을 설정했기에 ts파일에서 단축어를 실행해보았다.


나머진 쉬워서 더 설명안해도 될 것 같고
$는 변수같은 느낌이다.
내가 직접 타이핑해야하는 자리를 숫자를 통해 순서를 나타낸 것이다.

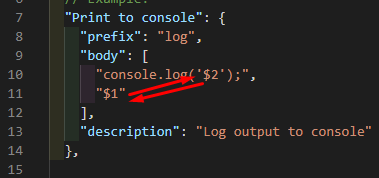
이렇게 $1과 $2의 순서를 바꾸고 snippet을 실행해보자

$1의 자리인 2번째 라인부터 커서가 포커싱 되어있는 것을 확인할 수 있다.
그리고 body는 string 글자 타입의 배열인데, 값 하나당 line 한 줄이라고 생각하면 됨
물론 \n을 통해서 추가 개행하는 것도 가능하다.
- 단축어 prefix 여러개 지정하기

log외에도 다른 단축어를 통해 snippet을 실행시키고 싶다면 배열로 prefix에 전달해주면 된다.


동일한 결과가 나타난다.
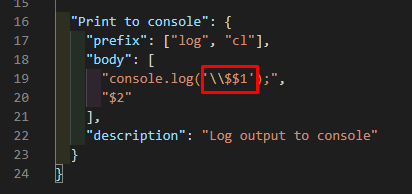
- 단축어 snippet안에 $ 기호 넣기

다른 문자는 그냥 입력해도 되지만 $는 예약어이기 때문에 문자로 인식하지 않는다.
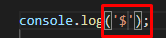
그래서 이렇게 역슬래쉬 \\ 2개를 입력해준 뒤 $를 넣어주면 된다.

$표시 뒤에 커서가 focus된다.
$ 쓸 일이 잘 없는 것 같지만, php라면 말이 다르다...
php 변수 지정을 $로 해야하기때문에 겹침ㅋㅋㅋㅋ
- 단축에 snippet 여러개 설정하기

그냥 , 찍고 새로운 객체를 만들어주면 된다.
- $ 변수명 설정
뭔말인가하면

이런 단축어가 있다고하쟈


실행 시 $뒤에 적어놓은 변수 전체에 focus되어있는 것을 확인할 수 있다.

각각의 변수명은 수정 가능하며 tab을 누르면 hi라는 이름은 고정으로 두고 다음 변수로 focus를 이동한다.
내 기준 의외로 쓸 일 많음
아니면 그 자리에 뭐 들어가야되는지 기억안나면 저런식으로 해놓아도 되고
변수 작명에 규칙이 있는 사람에겐 편리하다.
대신에 $순서는 무조건 처음부터 순서대로 실행된다는 점!
vscode에 나만의 단축어 설정하고 코딩 타이핑 수 조금이라도 줄여봅시댜
다음에는 intelliJ꺼 들고 올 예정
'Tip' 카테고리의 다른 글
| intellij 사용자 단축어 지정 / 인텔리제이 스니펫 등록 (0) | 2022.05.28 |
|---|---|
| [포토샵 아이콘 파일 저장] 포토샵 7.0 ico파일 저장하는 법, 포토샵 아이콘 확장자, 파일 아이콘으로 저장하기, ico확장자 저장하는 법 (0) | 2021.02.24 |
| [화면 회전 단축키 설정] 이클립스 코드 한 줄 복사 단축키 쓰면 화면이 돌아감, ctrl + alt + 화살표 누르면 화면 회전 해결 법, 화면 회전 단축키 해제 및 변경 (1) | 2021.02.20 |
| 다중 모니터, 듀얼 모니터, 트리플 모니터 연결 안될 때 / LG모니터 dual smart solution 설치해도 연결 안될 때 (2) | 2021.02.13 |
| 윈도우10 배터리 전원 아이콘 사라짐 현상 해결 방법 (0) | 2021.02.11 |




