고정 헤더 영역
상세 컨텐츠
본문
우선 본론으로 들어가기 전 좋은 방법이 아닐 수 있다고 말하고 싶다.
어째보면 꼼수이기 때문에...
우선 화면을 담당하는 test.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>결과</h1>
<div class="result"></div>
<br><br><br>
<button>함수 호출</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>
그리고 api를 담당하는 /api/ajax_test.php가 있다고 가정하자.
function getName()
{
return "이름 반환해줌";
}ajax 통신 없이 php 함수를 호출하는 방법은 다들 알 것이다.
<?php require_once "./api/ajax_test.php"; ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>결과</h1>
<div class="result"><?= getName() ?></div>
<br><br><br>
<button>함수 호출</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</body>
</html>
해당 함수가 있는 php 파일 require 해주고

함수 호출

그럼 이렇게 함수의 반환 값이 html안에 반환되어있을 것이다.
우리가 하고싶은건 특정한 이벤트가 발생했을 때(버튼 클릭, 검색 등...)
만들어 놓은 php 함수를 호출해서 해당 자리에 값을 넣어주는 것일 것이다.
ajax통신으로 php 파일에 접근해 값을 return받아오는건 가능하지만, php파일 내부의 함수에 접근해 return을 받아오는건 별개여서 추가 구현이 필요했다.
거두절미하고 결과 코드
test.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>결과</h1>
<div class="result"></div>
<br><br><br>
<button onclick="getPhpFunction();">함수 호출</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
function getPhpFunction() {
$.ajax({
url: "./api/ajax_test.php",
method: "GET",
data: {
"call_name": "getName"
},
success(res) {
console.log(res);
},
error(err) {
console.log(err)
return;
}
});
}
</script>
</body>
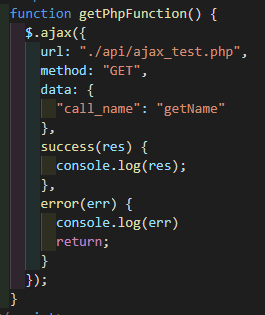
</html>여느 ajax 호출과 다를 것 없이 ajax를 작성해준다.
POST라면 method만 POST로 해주고 동일하게 함수 호출할 값을 보내주면 됨!!
ajax_test.php 페이지에도 isset($_POST["call_name"]) 이렇게 바꿔주면 끝임

url은 해당 함수가 있는 페이지,
method는 호출할 방식
data는 호출에 필요한 값을 넣어준다.
여기서 포인트는 함수를 구분할 수 있는 값을 보내줘야한단 것이다.
여기선 call_name 이라는 key를 함수를 호출할 값으로 선택하였다.
call_name에 함수 이름을 넣어줬는데, 쓰는 사람 마음대로 각각의 함수를 구분할 수 있게끔만 해주면 될듯
api/ajax_test.php
if (isset($_GET["call_name"])) {
echo match ($_GET["call_name"]) {
"getName" => getName()
};
}
function getName()
{
return "이름 반환해줌";
}ajax_test.php 페이지를 ajax로 호출했을 때 if문 분기를 탈 것이다.

Get 파라미터에 call_name key가 있는 지 확인한 후 있으면 해당 값을 통해 함수를 호출해준다.

그리고 특이점은 ajax 통신 후 결과를 반환해줄 땐 return이 아닌 echo 를 이용해야한다는 점이다.
그리고 match함수는 switch case와 동일한데, php 8이상부터 지원하니까
버전이 낮다면 switch를 통해 해결하면 됨
if (isset($_GET["call_name"])) {
switch($_GET["call_name"]) {
case "getName":
echo getName();
return;
};
}이런 식으로

ajax 결과를 console에 찍어보면 이렇게 잘 받아온다.

ajax 성공 후 해당 값을 받아오는 걸 확인했으면
원하는 html 자리에 넣어줘야한다.
// javascript 코드
document.getElementsByClassName("result")[0].innerText = res;
// 또는
// jQuery 코드
$(".result").text(res);jQuery 나 javascript 코드를 이용해 내가 원하는 노드 자리에 text를 넣어주면 끝!!
간단한 예제는 이렇게고, 활용하고자 한다면 DB조회부터 뭐 다양하게 가능할 것이다!
잘못된 점 있으면 댓글 부탁드립니다~~
끝




